1. Introducción
Retool es una herramienta “low-code” para crear y mantener apps/herramientas internas. Su función principal es hacer más productivos a los equipos a través de la creación de herramientas internas, para gestionar por ejemplo la producción o los envíos, construir el CRM personalizado de la empresa, dashboards, informes, etc. Lo interesante es que podremos interactuar con los datos(añadir, editar, filtrar,…) además de visualizarlos.
Todo esto lo consigue de manera visual, pudiendo combinar entre tablas, gráficas, mapas, selectores... Además, estos componentes son totalmente editables por el desarrollador, pues esta es una herramienta por y para los mismos, con JavaScript principalmente, aunque también puedes exportar tus propias creaciones en CSS.
Reetol es un SaaS que no requiere de instalación alguna, pues se ejecuta desde el navegador web. Cuenta con una gran variedad de opciones para integrarse con bases de datos, APIs e incluso almacenamiento en la nube.
En este documento comentaremos algunos de los conceptos de Retool y realizaremos un ejercicio de ejemplo de un presupuesto y el despliegue on-premise en Linux con Docker.
Referencias
La página principal de Retool es: Retool | Build internal tools, remarkably fast.
La documentación y un tutorial de inicio se pueden consultar en: What is Retool?
El GitHub para tener Retool on-premise: https://github.com/tryretool/retool-onpremise
Portal de Datos Abiertos UniversiData:
https://www.universidata.es/datasets/ucm-presupuesto-de-ingresos
Enlace para descargar Docker desde la página oficial para Linux:
https://docs.docker.com/engine/install/
Enlace para obtener la clave de licencia: https://my.retool.com/ssop_users/sign_up
Plan de precios
El plan de precios que ofrece esta en función de si es en Cloud o por el contrario on-premise, teniendo en ambos casos una versión gratuita que nos permitirá crear nuestras herramientas internas en modo desarrollador, pero no nos permite compartirlas.
En la modalidad Cloud, además de la versión gratis ya mencionada, hay otras tres más:
· Team (10 $/mes por usuario): que nos permite alternar entre el modo desarrollador/usuario y poder compartir las herramientas.
· Business (45 $/mes por usuario): que además permite agregar seguridad y control de acceso a las apps creadas y un mayor control de las versiones de las mismas.
· Enterprise (el precio es negociable con la empresa): con la que ya contamos con total disponibilidad de todas las funcionalidades y además de soporte profesional por parte de los desarrolladores de Retool.
En la modalidad On-Premise aparte de la gratuita tiene dos versiones:
· Starter (10 $/mes por usuario): pensada para equipos pequeños de trabajo que podrán alternar entre modo usuario y desarrollador, realizar un control de versiones de las apps, testear sus apps frente a DB o APIs.
· Enterprise: ofrece lo mismo que su homónimo en versión Cloud.
2. Conociendo Retool
Con Retool lo primero que haremos es indicar como integraremos nuestra fuente de datos, después es cuando comenzaremos a crear nuestras herramientas internas mediante sentencias SQL y editando/personalizando los componentes visuales como gráficos, tablas, imágenes, etc. mediante JavaScript o incluso incluyendo si quisiéramos importar creaciones propias echas en CSS.
Integraciones
Retool cuenta con una amplia variedad de fuentes de datos a integrar, desde bases de datos y APIs. A continuación, veremos todas estas:
En cuanto a las bases de datos, tenemos las siguientes:
· Athena
· AWS RedShift
· BigQuery
· Cassandra
· CouchDB
· Denodo
· DynamoDB
· Elasticsearch
· Fauna
· GoogleSheets
· MongoDB
· MySQL
· Oracle
· Vertica
· PostgreSQL
· Snowflake
· Redis
· SQL Server
Para la integración vía APIs, son las siguientes:
· Asana
· AWS S3
· BaseCamp
· CircleCI
· GitHub
· FireBase
· GraphQL
· Close
· DataDog
· Slack
· SalesForce
· Twilio
· Gira
· Front
· GRPC
· Google Cloud Storage
· Firestore
· Lambda
· OneSignal
· Shopify
· SendGrid
· Stripe
· SMTP
· Zendisk
Entorno de trabajo
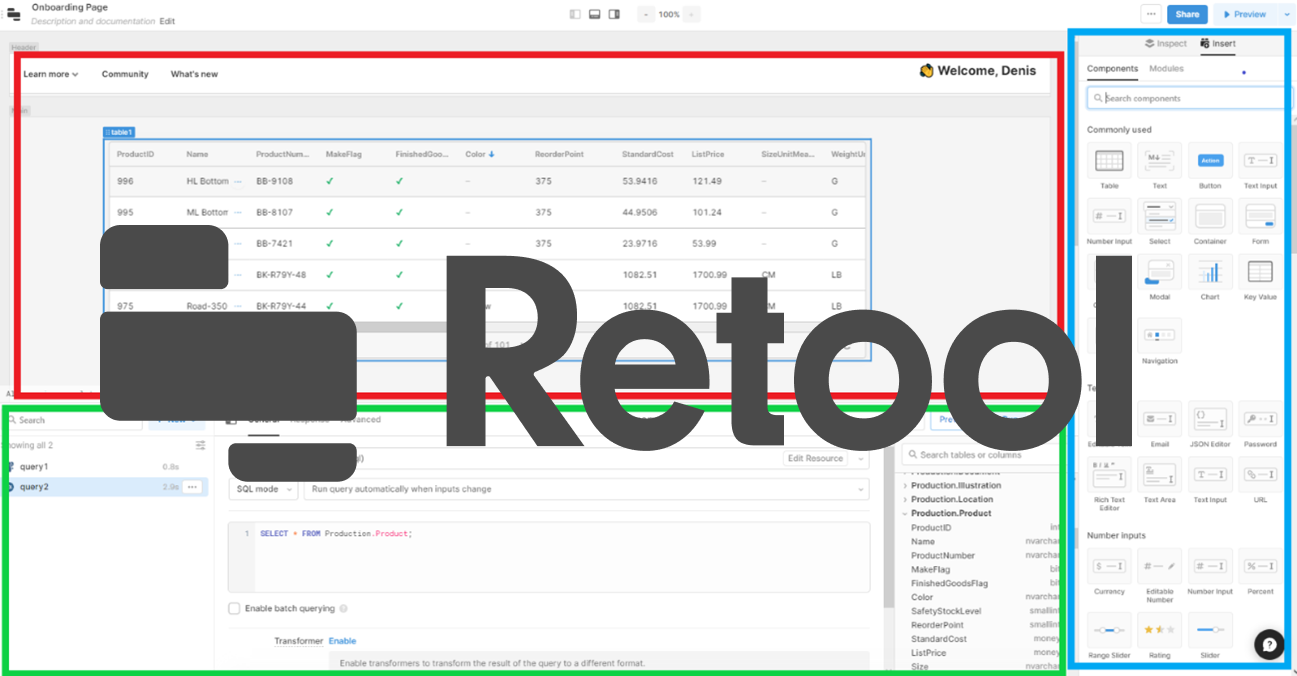
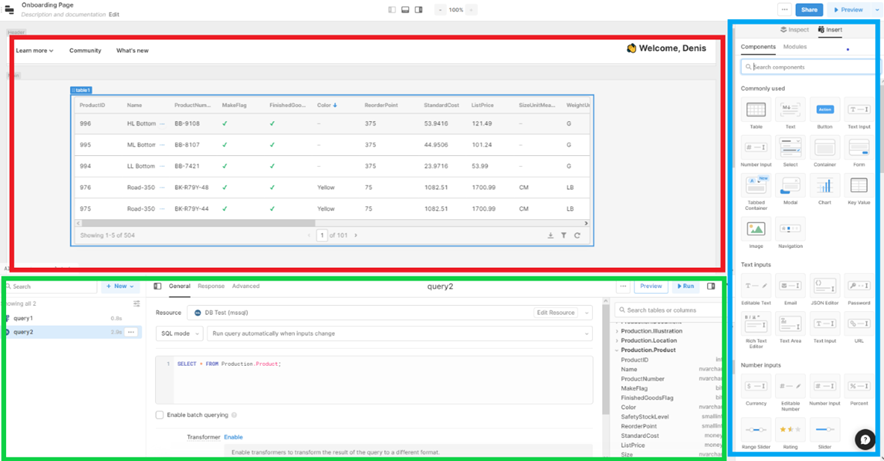
En la imagen podemos identificar varios paneles, que están resaltados en diferentes colores y se corresponden a los que veríamos una vez estamos dentro de la herramienta.

El panel central, el que está marcado en rojo, va a ser nuestro lienzo donde soltaremos los elementos visuales de datos, como pueden ser una tabla o gráfico, por ejemplo. Desde este mismo panel también podremos editar los objetos visuales, ordenar la información por columnas, como en el caso de una tabla o aplicar algún filtro
En el panel inferior, marcado en verde, vamos a poder crear las consultas SQL, elegir la fuente de datos y previsualizar la ejecución de las consultas.
Luego tenemos el panel de la derecha, el azul, en el que aparecen todos los objetos visuales. Podremos configurarlos y elegir qué datos y cómo los mostrará.
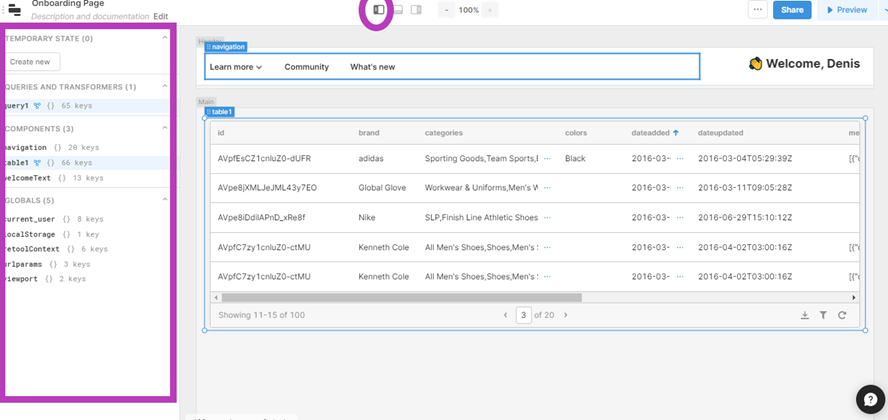
Por último, hay un panel que a simple vista no se ve y que está plegado, es el que se muestra en la siguiente captura:

El panel izquierdo, señalado en morado, se despliega dándole al botón que hay arriba en el centro señalado. Este panel permite explorar en detalle los datos que hemos cargado en nuestros componentes, así como transformaciones, consultas y constantes declaradas. Esta pensado si el usuario esta más familiarizado con el código.
Operaciones básicas:
· Conectarse a una fuente de datos:
Antes de comenzar a crear la app hay que conectarse a una fuente de datos para obtener dichos datos con los que vamos a operar después. Podemos elegir a que fuente de datos conectarnos en las consultas que usemos por lo que no estamos limitados a solo una fuente de datos.
· Filtrar filas:
Una de las operaciones que se nos pueden ocurrir a la hora de comenzar a explorar los datos es buscarlos, es decir vamos a crear filtros de búsqueda por columnas para facilitar al usuario la experiencia de búsqueda.
Retool ya incorpora un filtro por defecto cuando creamos un objeto de tipo tabla, pero este está pensado de cara al desarrollador pues no tiene la típica interfaz amigable para un usuario, y es por eso por lo que vamos a ver unos ejemplos de filtrado.
· Agregar/actualizar filas:
Otra operación que es imprescindible a la hora de tener una tabla de datos es editar un registro o agregar uno nuevo. Además, se puede hacer para que también surja efecto no solo en los datos cargados en Retool sino también en la fuente de datos de origen.
Módulos
Los módulos nos permiten reutilizar los componentes o consultas entre las propias apps de Retool. Los datos de entrada que pueden recibir son consultas y datos. Son útiles en el caso de que necesitemos una misma funcionalidad común entre varias apps y así no tener que volver a crearla, como puede ser en el caso de compartir logos, imágenes, botón de reportar bugs, opciones de filtro general, iniciar sesión, etc.
No es necesario crear una app que contenga módulos, pero es bueno tener en cuenta que para futuras creaciones conviene acostumbrarse a usarlos para reutilizarlos a posteriori. Además, los componentes pueden transformarse en módulos, al igual que las apps que importemos. Funcionan de manera muy similar a una app ya que se puede importar y exportar fácilmente.
3. Casos de Uso
Caso 1: Integración Cloud desde GoogleSheets para un presupuesto
La primera opción es la más sencilla pues no requiere instalar nada y es usar la aplicación web de Retool soportada en la nube. Para ello basta con registrarnos en Retool desde la web oficial.
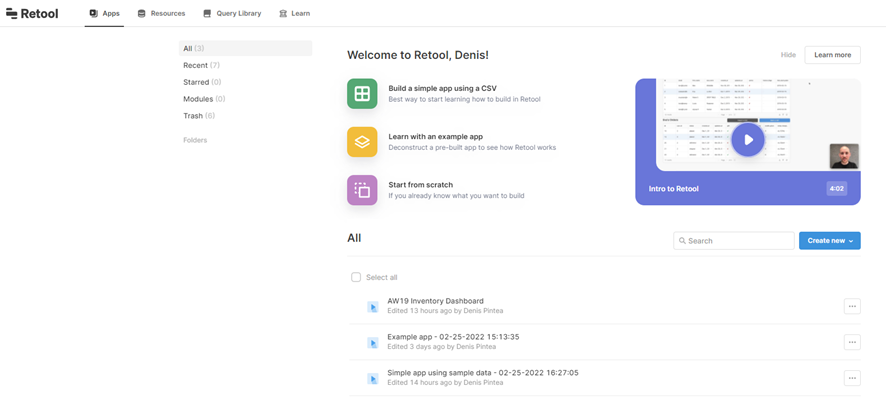
Una vez hecho deberíamos ver una pantalla como esta:

Arriba vemos que hay 4 opciones: Apps, Resources, Query Library y Learn
Con Resources podemos elegir que fuentes de datos vamos a querer integrar. Con Query Library podemos crear consultas para guardarlas y usarlas en nuestras apps. Learn es el apartado que nos llevara a la documentación de ayuda de Retool.
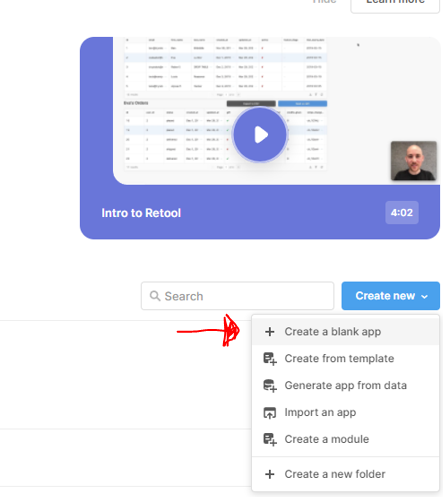
Comenzamos creando nuestra primera app y para ello le damos al botón azul Create New y nos aparecerán varias opciones en el desplegable.

Seleccionamos la opción de crear una nueva app en blanco. También podríamos usar alguna plantilla que nos ofrece Retool o importar ya una app hecha.
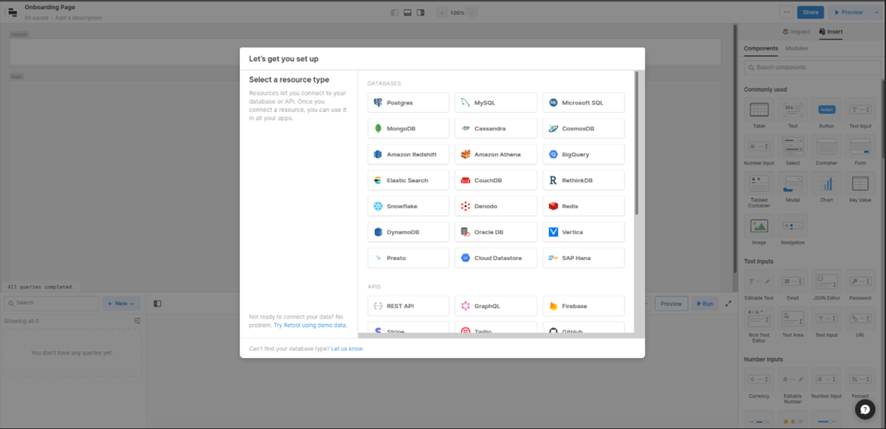
Una vez lo tengamos ya podemos comenzar a trabajar y la app de muestra que vamos a hacer será con una fuente de datos, en particular será un presupuesto del año 2020 de la Universidad Complutense de Madrid en GoogleSheetsque está en formato Excel.

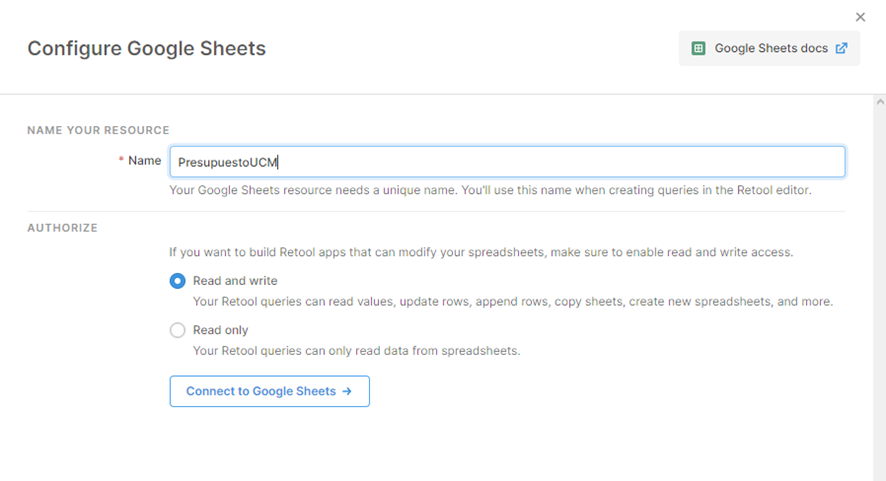
En esta ventana ponemos el nombre de la conexión.
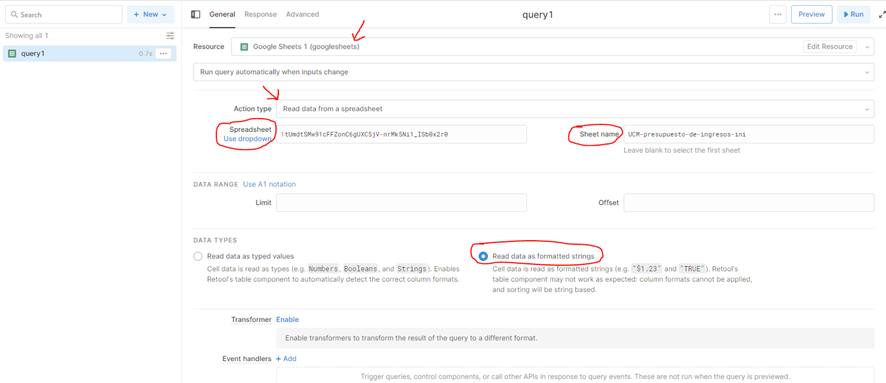
A continuación, vamos a visualizar los datos de nuestro Excel en Retool mediante el objeto visual Table.

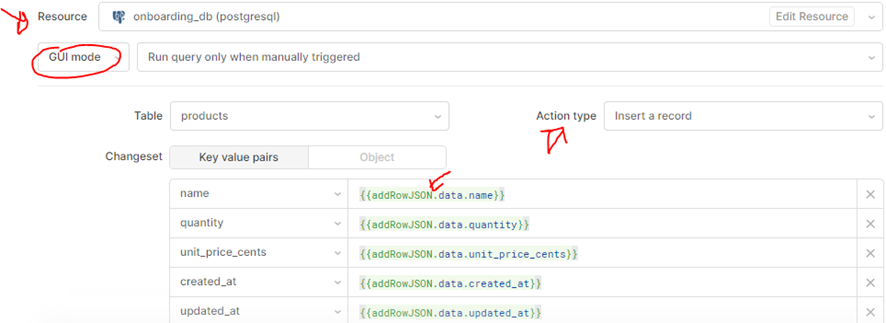
Las flechas y los recuadros en rojo indican los puntos importantes para tener en cuenta. El primero es la propia fuente de datos, que tenemos que asegurarnos de elegir aquella que tenga el mismo nombre que hemos puesto para la conexión en el paso previo. Lo segundo es el Action Type, esto quiere decir qué operación vamos a hacer con los datos, en este caso cargar y leer. En spreadsheet vamos a indicar el ID de la página del Excel que tenemos en GoogleSheets y el SheetName es el nombre de la hoja de Excel. La última opción la dejamos por defecto como esta.
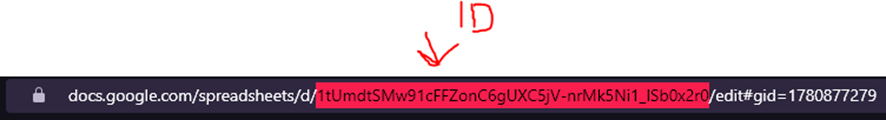
Un ejemplo del ID de GoogleSheet es este que mostramos:

Una vez cargados los datos ya es el momento de empezar a editar y añadir filas a la tabla, aunque si preferimos editar el nombre de alguna columna o cambiar el tipo podemos hacerlo, aunque ya es a gusto de cada uno.

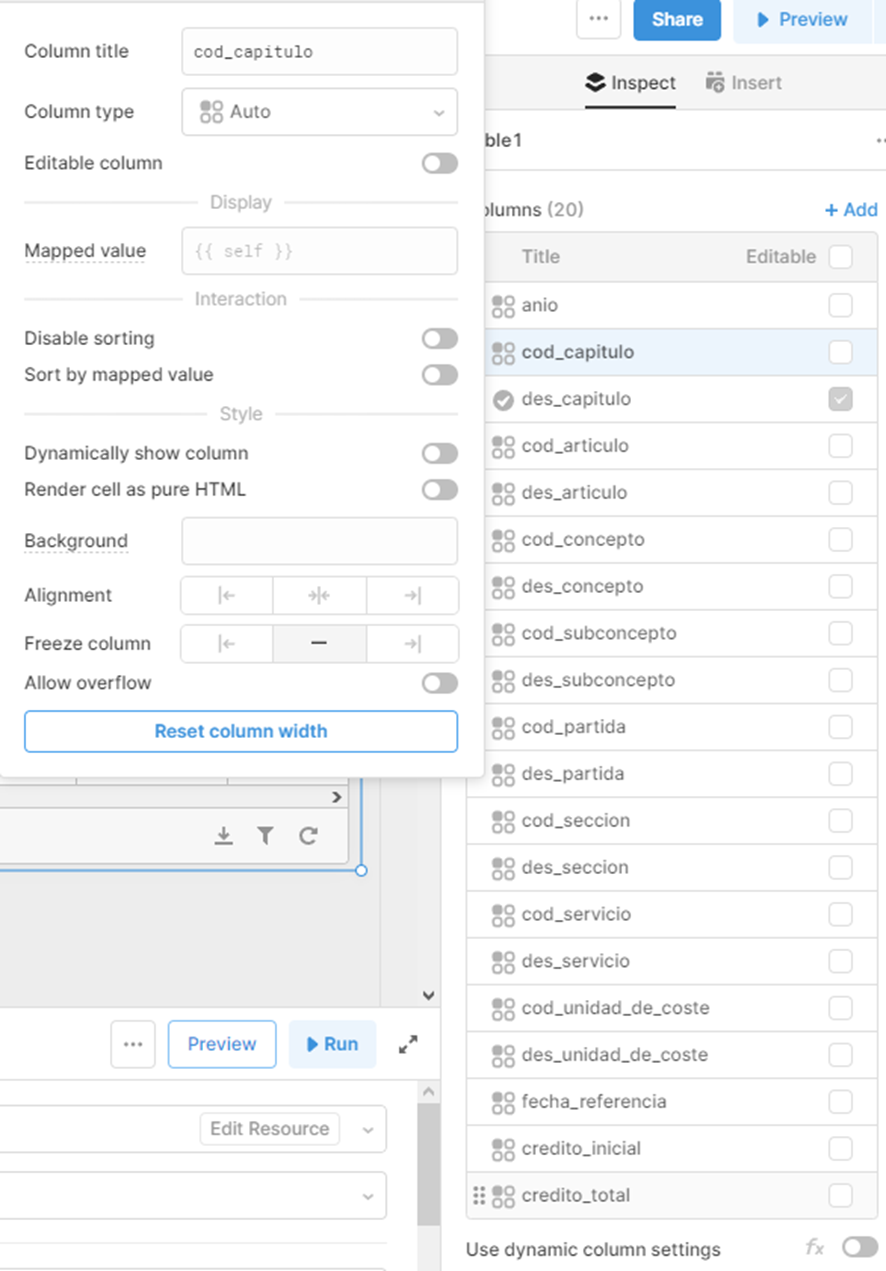
En el panel derecho si tenemos seleccionado el objeto Table creado podremos editar las columnas, como cambiarle el color, el tipo de dato, nombre, etc. Tener en cuenta que esto es desde el punto de vista del desarrollador. La idea de usar Retool está en que vamos a crear la app que permita al usuario poder hacer estas acciones con una interfaz amigable.
1) Un primer ejemplo va a ser crear un desplegable dentro de la tabla para que el usuario pueda editar una columna de una de las filas. Para ello seleccionamos la columna “des_capitulo” por ejemplo y hacemos lo siguiente.

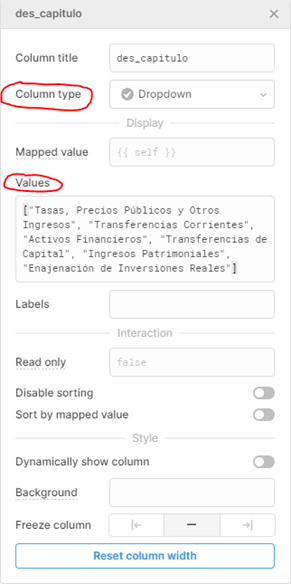
En Column Type elegimos DropDown para que sea un desplegable y en values insertamos los valores que podrá elegir el usuario para insertar. Estos valores si nos fijamos en la tabla solo están esos 6 y los escribimos entre [] y cada valor con “” separados por comas ya que son strings.

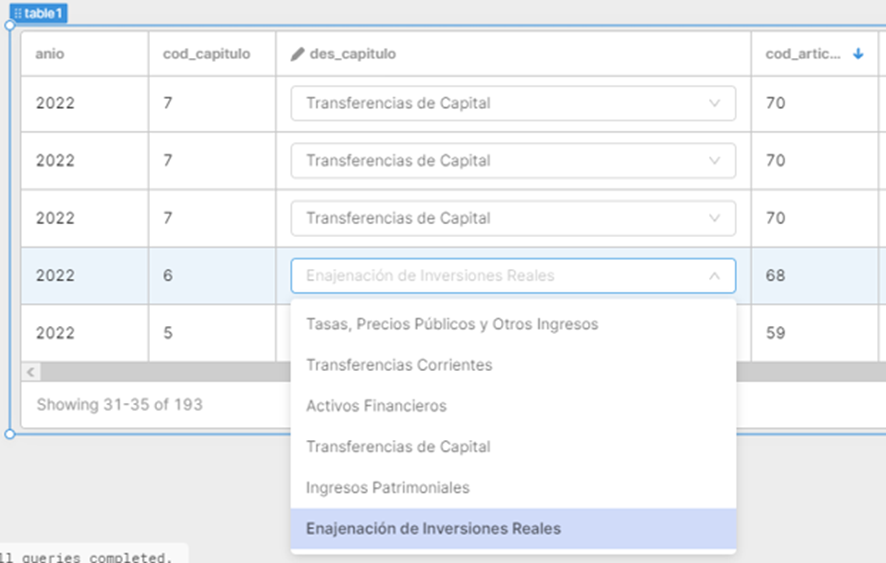
Siendo este el resultado. Podemos ir más allá y crear un botón para poder hacer lo mismo y que además los cambios se apliquen en nuestro fichero Excel de origen, que será el segundo ejemplo.
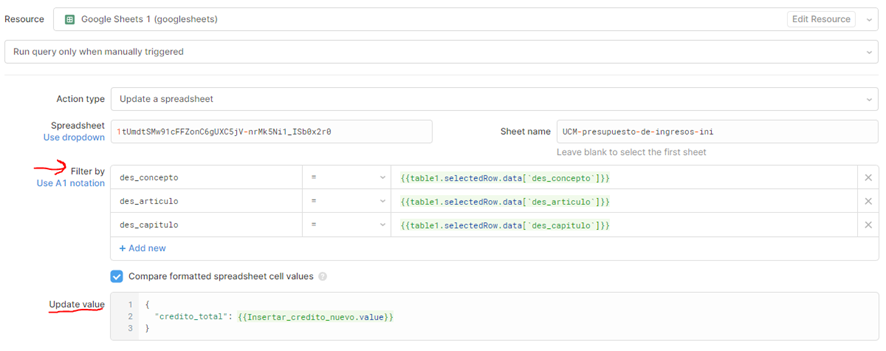
2) El paso principal aquí es crear la consulta que nos permita propagar el cambio efectuado en Retool a nuestro fichero Excel.
Al crear la consulta volvemos a indicar el ID del spreadsheet y el nombre como hicimos en la primera consulta. En action type elegir Update a spreadsheet. En Filter by elegimos tantos campos a filtrar como queramos indicar siguiendo el formato que se observa. En Update value escribimos que campo queremos actualizar tras editarlo.

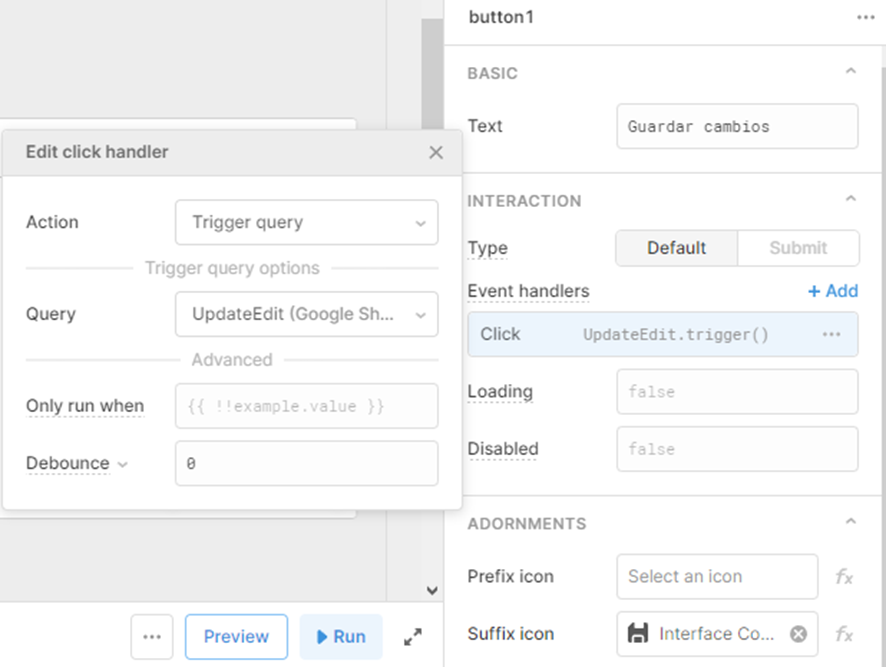
También hay que tener creado el botón con el que guardar los cambios. La configuración de este es la siguiente:

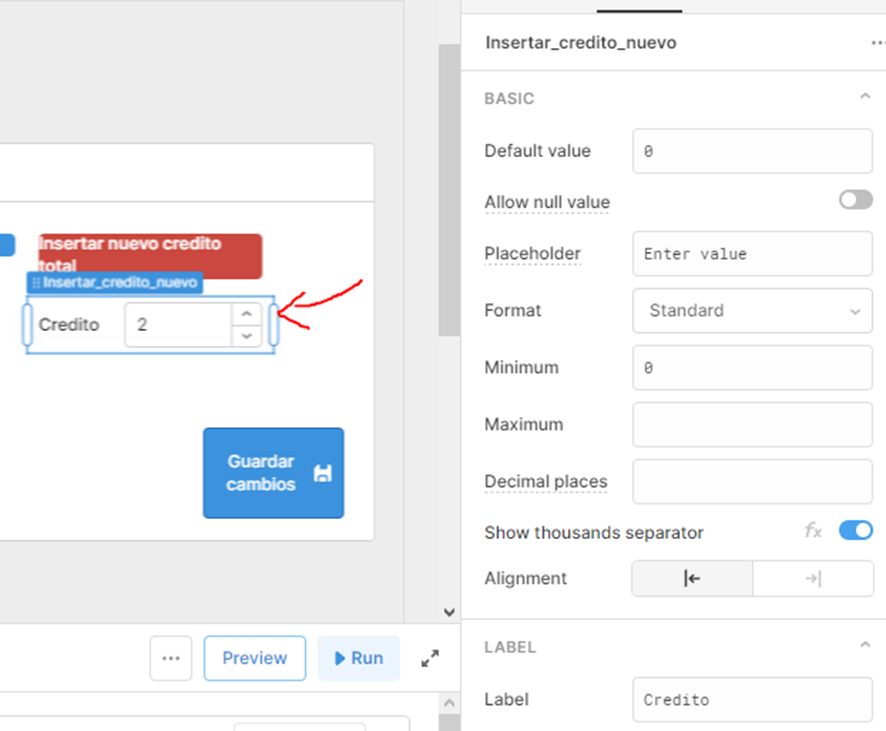
Creamos un objeto en el que el usuario podrá escribir el nuevo valor, en este caso será para el campo crédito total. Es un objeto de tipo number input

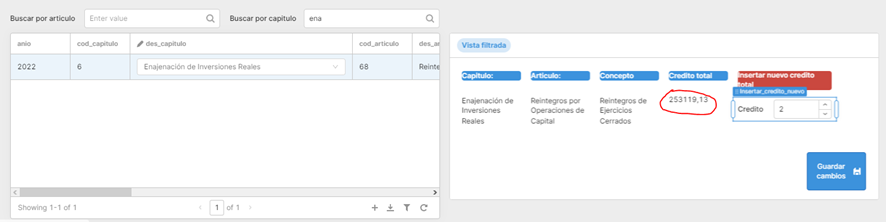
Insertamos el nuevo valor y observamos los cambios en el Excel de origen. El valor para el crédito original es el que se ve en la siguiente captura:

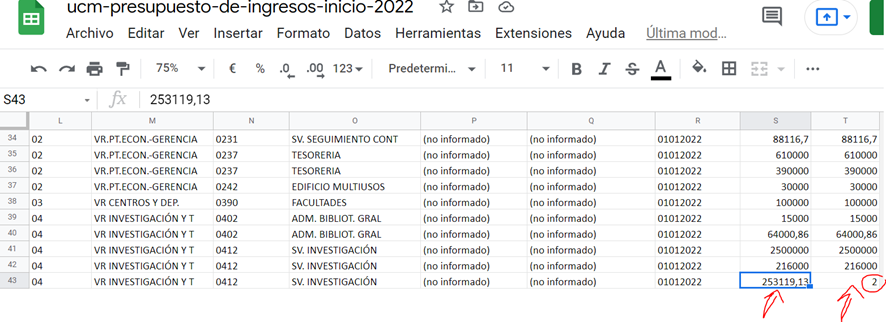
El nuevo es 2 y aparece en el Excel para el capítulo de Enajenaciones de Inversiones Reales. Esta fila es única en la tabla así que es fácil probar y ver el cambio.

En efecto el cambio se ha producido correctamente.
3) Digamos que ahora queremos actualizar mas de una columna de una fila o varias columnas de varias filas, pues una forma de hacerlo siguiendo un poco la idea vista en el paso 2, es la siguiente:
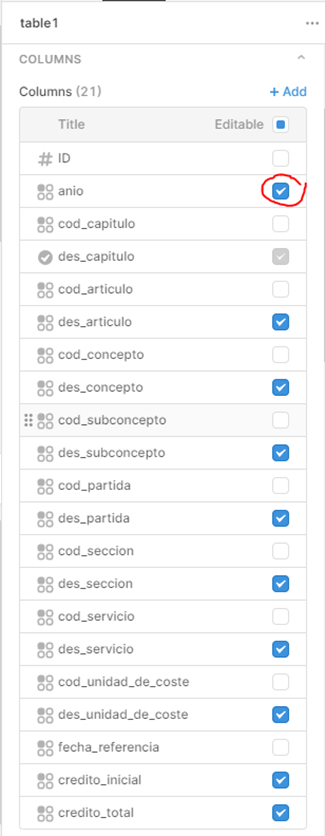
3.1 Lo primero es ir a las columnas de nuestra tabla y en el panel derecho marcamos en azul las columnas que el usuario podrá editar y que luego se actualizarán en el Excel.

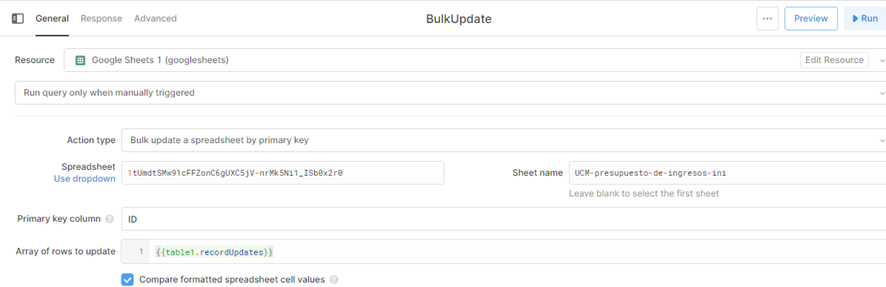
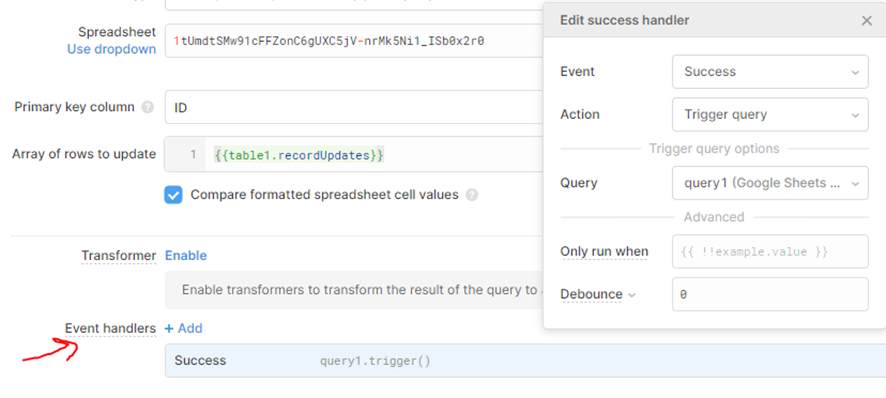
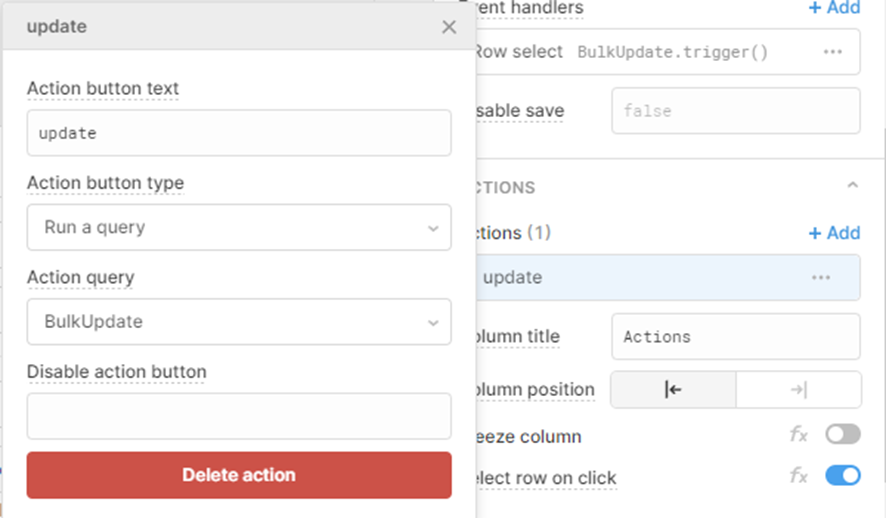
3.2 Ahora vamos a crear una nueva consulta que llamaremos BulkUpdate, pues esta será justo la operación que llevará a cabo. En la imagen podemos ver como seria la configuración.


En Event Handlers añadimos la consulta con la que cargábamos los datos al principio, que la hemos llamado query1.
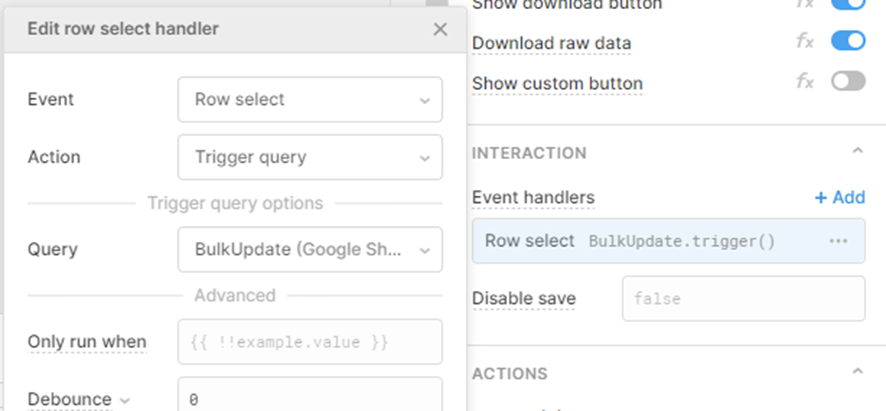
3.3 Después queda añadirle el evento que tiene que desencadenarse en la tabla, es decir nuestra consulta BulkUpdate y para eso volvemos al panel derecho y bajamos hasta el apartado de Interaction.

Debajo de Interaction esta Actions, en el que también vamos a indicar al igual que el anterior el evento a desencadenar.

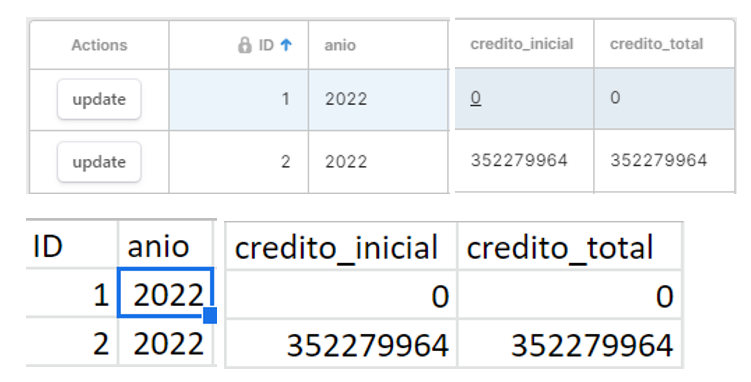
3.4 Por último vamos a probar que funciona y para ello vamos a modificar por ejemplo el año de la primera y segunda fila, además vamos a modificar el crédito total de la primera fila. El presupuesto esta hecho en 2022, luego todas las filas de la columna año serán igual, así que el cambio será fácil de apreciar. El crédito total de la primera fila es 0 y vamos a ponerle un valor cualquiera.

Esto seria el estado previo en Retool(arriba) y en Excel(abajo) antes de los cambios. Con el boton update se efectuan los cambios.
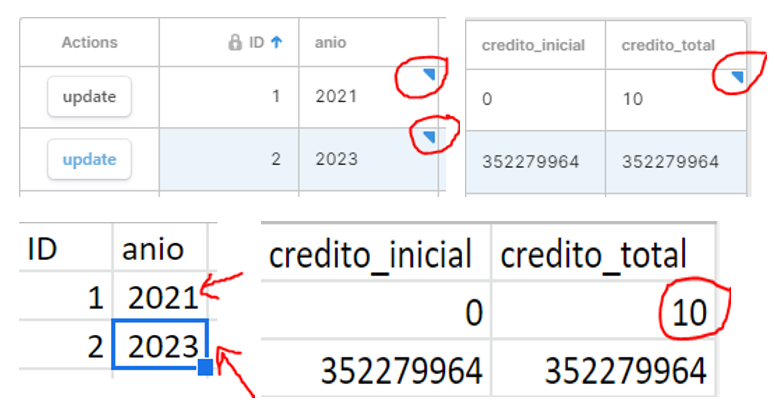
Ahora tras editar y actualizar los campos correspondientes:

Arriba en cada celda editada en Retool se marca con un tick azul y abajo en Excel vemos los cambios efectuados.
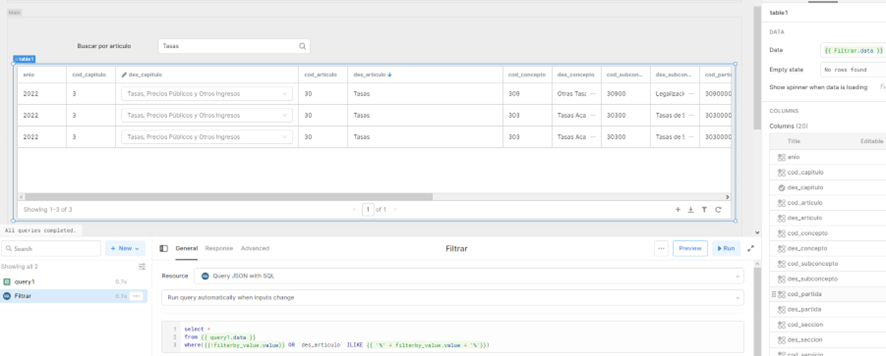
4) En este siguiente paso vamos a crear una opción de búsqueda para el usuario para que pueda filtrar los resultados.
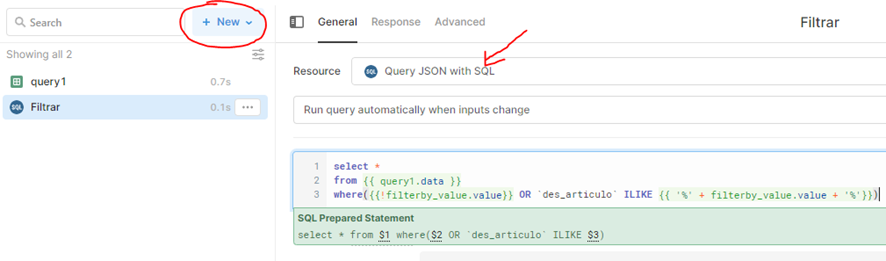
4.1 Creamos una nueva consulta de tipo SQL+JSON y escribimos la siguiente consulta:
select *
from {{ query1.data }}
where({{!filterby_value.value}} OR `des_articulo` ILIKE {{ '%' + filterby_value.value + '%'}})

El motivo de porqué está escrita la consulta así es la siguiente:
El aspecto es parecido al de una consulta SQL pero la diferencia es que vamos a referenciar en el FROM a la consulta con la que cargamos los datos. En el WHERE referenciamos al objeto creado de tipo TextInput renombrado como “filterby_value”. Dentro del propio WHERE elegimos la columna por la que filtramos. Usamos el ILIKE, que funciona igual que el LIKE de SQL y los ” %” con los + delante y detrás para que haga fuzzymatch, al igual que pasaría si usaramos en SQL %nombre% buscando cualquier cosa que haya delante o detrás entre los porcentajes. Ponemos {{!filterby_value.value}} al inicio de dentro del WHERE para que vuelva a cargar los datos si está en blanco el espacio de búsqueda.
*De manera adicional si quisiéramos tener más filtros a la vez para otras columnas bastaría con añadir a la consulta ya creada lo mismo que hemos usado en el WHERE con las columnas correspondientes y con el nombre de cada nuevo objeto visual usado. Dejo aquí un extracto de ejemplo. En azul es lo que deberíamos añadir.
select *
from {{ query1.data }}
where({{!filterby_value.value}} OR `des_articulo` ILIKE {{ '%' + filterby_value.value + '%'}})
AND( {{!filterby_concept.value.value}} OR `des_concepto` ILIKE {{ '%' + filterby_concept.value.value + '%'}} )
4.2 Guardamos y ejecutamos la consulta nombrada como Filtrar y en el apartado Data (panel derecho arriba) de la tabla lo cambiamos por Filtrar.data, justo por la consulta que nos hacia la función de filtrar para que se aplique sobre la tabla.

Este debería ser el resultado final tras ejecutar completamente el paso 3. Como se puede observar al filtrar por el valor “Tasas” solo aparecen los que corresponden y si lo dejamos en blanco el espacio de búsqueda nos devolvería de nuevo todos los valores de la tabla.
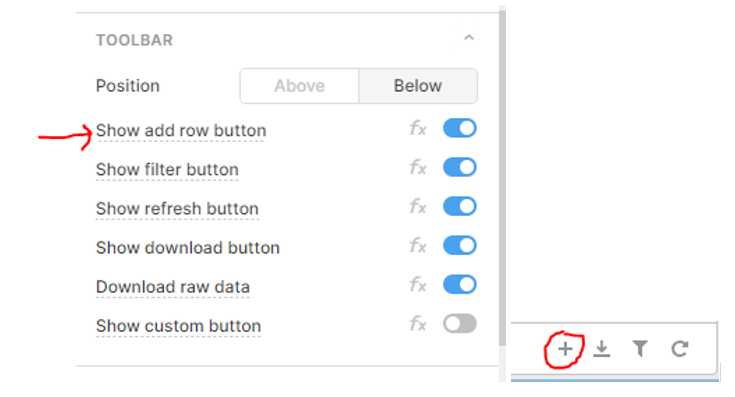
5) Si quisiéramos agregar nuevas filas, la opción más fácil es usar el botón que ya incluye la tabla por defecto o sino hacer un JSONSchemaForm y escribir el código JSON con el formato para agregar valores a las diferentes columnas. Desde GoogleSheets agregar campos es mas complejo, por lo que a ser posible es preferible usar una base de datos o una API para hacerlo mediante un SQL o con el GUI de la propia consulta.
En este ejemplo solo mostraremos el caso de añadir desde el propio botón de la tabla.


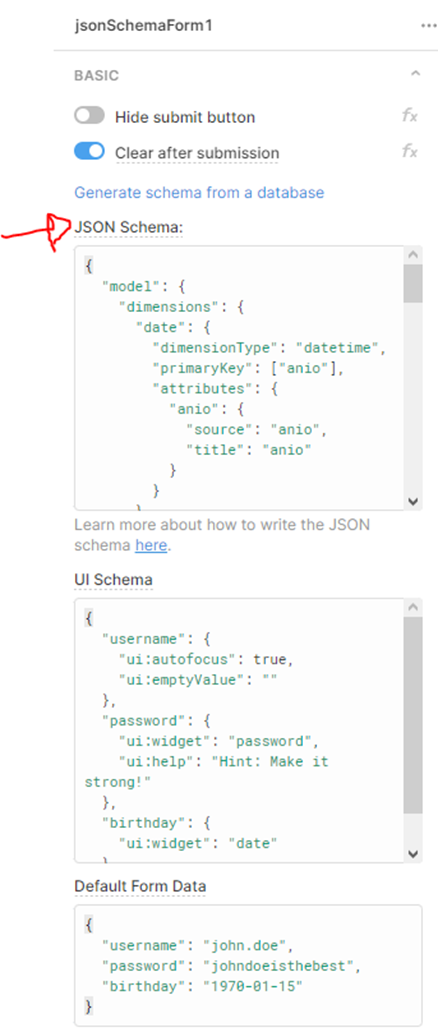
En el caso de usar el JSON Schema pues en el recuadro marcado es donde se escribiría el código.

Ejemplo de cómo se haría en caso de tener los datos cargados desde una BD y quisiéramos agregar una nueva fila. Se ha usado un JSON Schema también pero la ventaja es que este se puede autogenerar directamente el JSON desde la BD, seleccionando la tabla deseada con Generate Schema from a database que podemos apreciar en la imagen anterior.
Caso 2: Integración On-Premise y despliegue con Docker
En caso de que optemos por esta opción, vamos a desplegar la aplicación en nuestro maquina usando Docker y con un repositorio de GitHub que se ha facilitado en el apartado de Referencias.
A continuación, vamos a explicar paso a paso como ejecutar Retool desde una maquina Linux y tener previamente Docker Desktop instalado.
Lo primero es abrir la consola para instalar Docker y para ello basta con ir al enlace para elegir la distribución necesaria según nuestra máquina. La explicación de todo ello está en el enlace en Referencias.
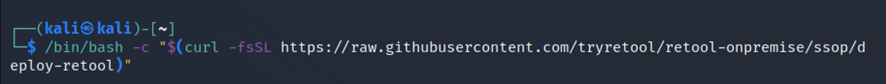
A continuación, viene la parte de instalar y desplegar Retool en nuestra maquina y para ello vamos a ejecutar el siguiente script en la consola:

Versión en texto del comando para poder copiar y pegarlo: /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/tryretool/retool-onpremise/ssop/deploy-retool)"
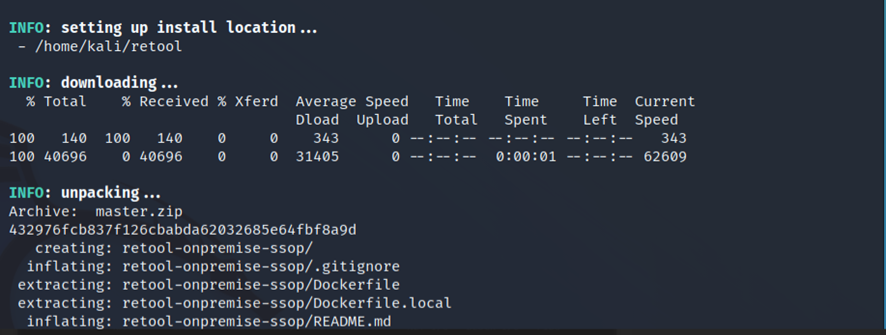
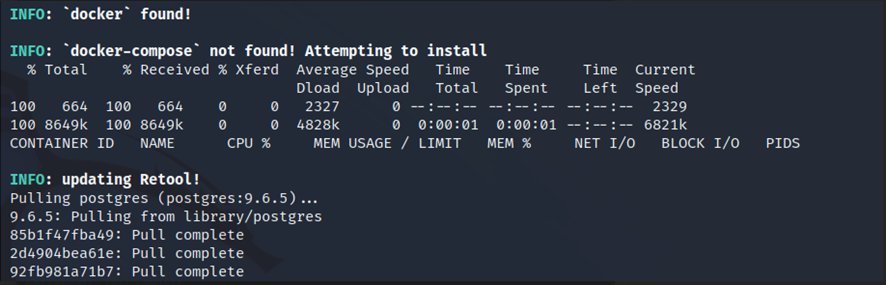
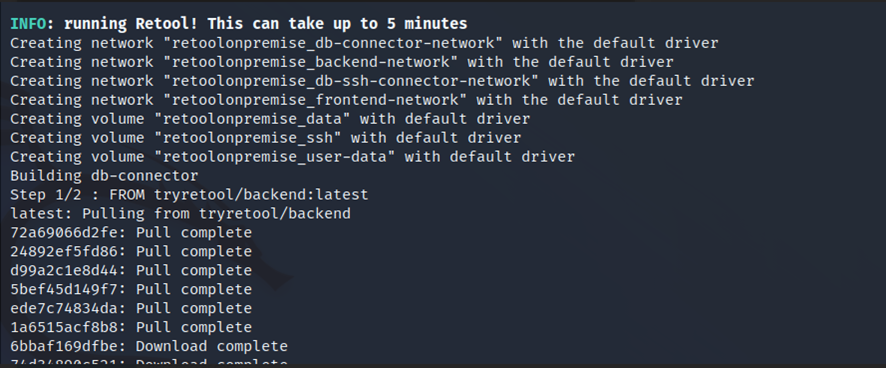
Con este script nos generara automáticamente un build con todo lo necesario para el despliegue. Algunas capturas de la salida de comandos de ejemplo:

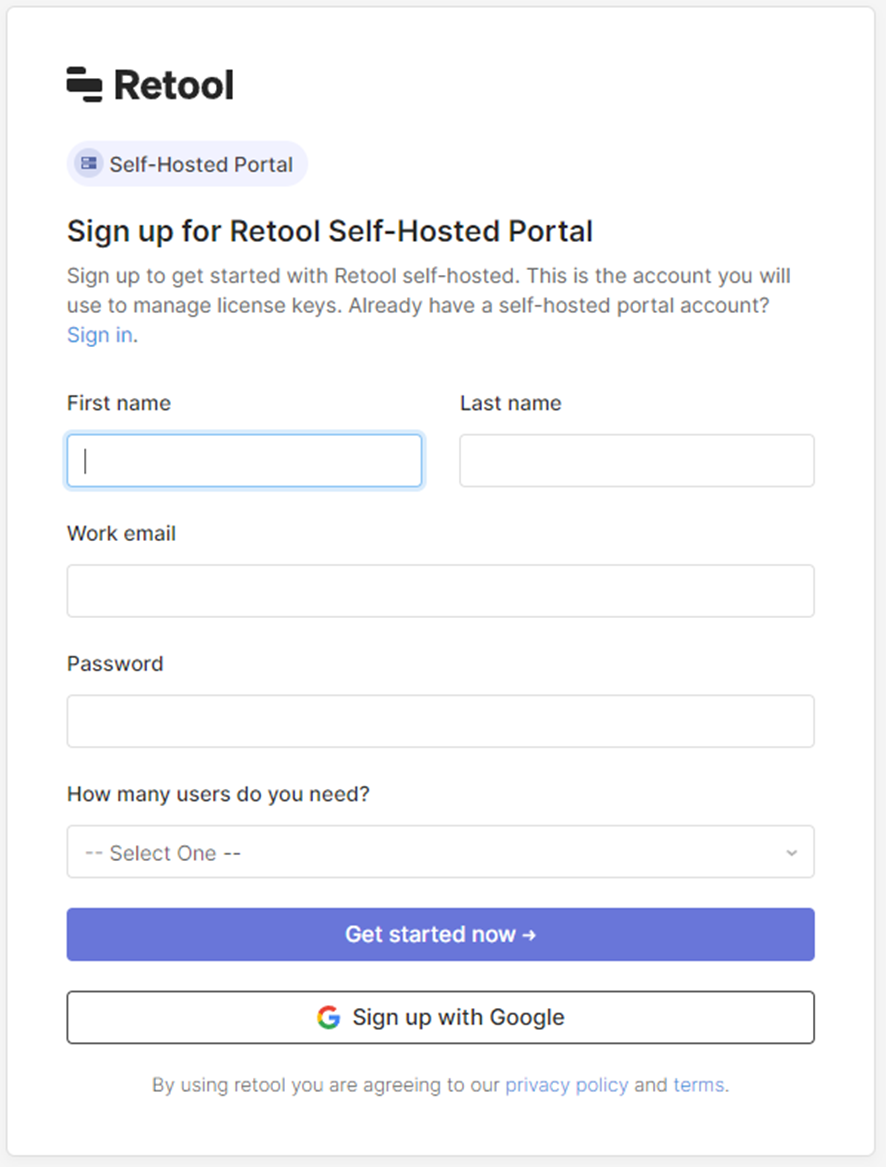
Tardará un poco en ejecutarse y nos pedirá que ingresemos una clave de licencia, para ello nos a la página oficial de Retool para darnos de alta y que nos den una clave de licencia. El enlace se encuentra en la sección Referencias. Cuando hayamos ido al enlace veremos esta imagen

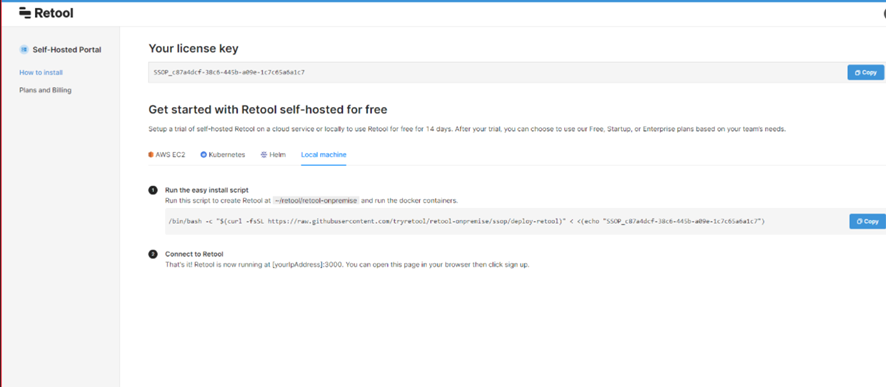
Nos registramos y a continuación lo siguiente que veríamos seria esto.

Elegimos la opción Machine Local y nos genera automáticamente la clave que introduciremos a continuación en la consola:

Una vez hecho el script seguirá ejecutándose hasta completarse. Esta operación puede llevar unos minutos. Veremos las siguientes capturas a lo largo de la ejecución del script hasta que finalice.



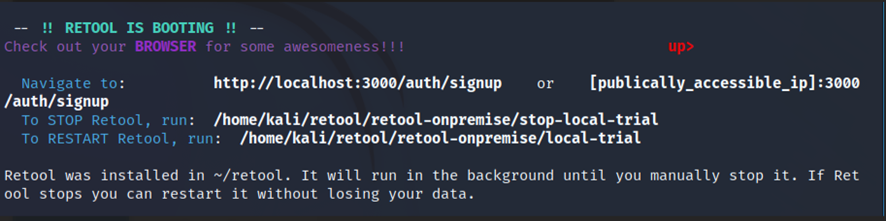
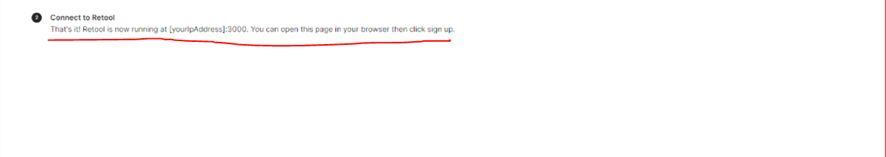
Finalmente, esta será la salida del comando que nos indicará que ya tenemos todo listo.
Ahora es turno de probar que todo funciona y para ello vamos a lanzar la aplicación desde el navegador con la siguiente dirección:

Aquí podemos ver que para conectarnos a la instancia es a través del puerto 3000.
Nos pedirá que nos demos de alta o que iniciemos sesión. Nos daremos de alta rellenando los datos y a continuación ya veríamos esta imagen indicándonos que finalmente estamos en la aplicación:

Con eso ha sido todo el proceso para el despliegue de Retool on-premise usando Docker y Linux.
4. Comparativa con otras herramientas
A. Puntos fuertes
Retool destaca positivamente en el aspecto de la customización y edición gracias a que es “low-code" app y que está pensada para ser usada por desarrolladores con conocimientos en JS y SQL lo cual permite editar la amplia variedad de componentes que trae por defecto la herramienta.
También hay que remarcar que se integra fácilmente a una gran variedad de DB y APIs.
Otro punto a favor es que cuenta con una amplia comunidad en sus foros y una documentación, desde tutoriales y demos, lo suficiente como para iniciarse en esta herramienta.
Desde el punto de vista analítico nos puede servir para el mantenimiento de tablas maestras, las cuales puede ser incorporadas a nuestro proceso ETL.
Por último, esta herramienta no requiere instalación y se puede probar gratis.
B. Puntos débiles
En los aspectos negativos hay que reseñar los siguientes:
Aun siendo muy personalizable gracias a que se puede hacer mediante código JS, si no se tiene conocimientos puede ser una barrera y hay otras herramientas “no-code” que permiten hacer lo mismo y más rápido.
A diferencia de otras herramientas con la versión gratuita no permite publicar las apps creadas, pues eso se consigue adquiriendo una versión de pago.
C. Comparativa con otras herramientas




Entre las muchas herramientas que ofrecen unas funcionalidades muy similares a Retool podemos encontrar: AppSmith, ForestAdmin, JetAdmin, Internal.io entre otras tantas, aunque estas son las mejores que compiten de cerca con Retool.
Los puntos para tratar de comparar de manera justa serán el precio, si se trata de low-code o no-code, el grado de personalización, el nivel de integración, documentación y otras ayudas.
Comenzamos con JetAdmin y lo primero a resaltar es que es no-code, no ofrece integración con Git, pero a diferencia de Retool, se puede decir a su favor que ofrece despliegue hibrido.
La segunda a enfrentar es AppSmith que destaca por ser OpenSource, y que es gratis lo cual son dos puntos a tener en cuenta, aunque no ofrece tanta personalización como Retool dado que el uso de JS en AppSmith aún está en beta.
Seguimos con Internal.io, una herramienta que en cuanto a facilidad de uso y rapidez de ejecución de apps es de las mejores, aunque eso si no ofrece la personalización que tiene Retool puesto que es no-code. Es una herramienta recomendable para hacer cosas sencillas, pero si se quiere algo más profesional y con una gran comunidad detrás Retool está por delante.
Por último, nos queda ForestAdmin, que se centra más en los paneles de administradores que en los dashboards, herramientas internas de soporte como Retool. Luego podemos ver que no esta tan pensada de cara a un usuario final sino más para el propio desarrollador. Además, comparte con Retool en que son low-code, pero está a diferencia usa Node.JS y JS. El punto a favor es que tiene la opción de despliegue hibrido.
Resumiendo, las herramientas que mejor compiten contra Retool son aquellas que ofrecen planes gratuitos y que son no-code. Dos puntos relevantes al empezar a usar o evaluar cuál de estas herramientas es más adecuada para nosotros.
5. Conclusiones
La herramienta Retool puede resultar útil si necesitamos crear apps livianas interactivas para los usuarios de negocio, manejar inventarios, crear una GUI para una BD y una infinidad de posibilidades.
A diferencia de los informes tradicionales o los dashboards es que con Retool se puede unir todo esto en una sola app pudiendo editar los datos, agregar nuevos, filtrarlos y más, con una interfaz amigable para el usuario y que además desde el punto de vista del desarrollador es bastante configurable para lograr dicho resultado, teniendo en cuenta que tendremos ciertas limitaciones respecto a PowerBI, Tableau y el resto de herramientas Data Discovery.
Cabe decir que como desarrollador es preciso tener nociones básicas en JavaScript y preferiblemente conocer bien SQL, pues son los dos lenguajes que maneja la herramienta para crear las consultas.
Si se tienen los datos preparados para ser explotados con esta herramienta se pueden hacer apps muy útiles y vistosas en poco tiempo, aunque ya dependerá del nivel de personalización que quiera darle cada uno. Hemos hablado de que hay otras aparte de Retool y que en ciertos aspectos puede ser mejor opción que esta, pero si lo que se quiere es tener mayor control y personalización, además de documentación, videos y una comunidad activa pues uno podría decantarse en comenzar a explorar esta herramienta en primera instancia.
En definitiva, es una herramienta para tener en consideración por todos los aspectos detallados durante el análisis hecho en este documento.