Nuevo Tutorial gratuito de Cuadros de Mando y visualización ya disponible
Tras muchas consideraciones teóricas por fin vamos a hacer nuestro primer cuadro de mandos con Pentaho y CDE. C omunity D ashboard E ditor es un editor de cuadros de mando desarrollado por la comunidad de Pentaho, mas concretamente por la excelente empresa portuguesa Webdetails liderada por Pedro Alves .
 Realmente CDE es un editor de cuadros de mando a través de una interfaz web gráfica e intuitiva aunque es mucho mas que eso. Es la culminación de un proceso que empezó con:
Realmente CDE es un editor de cuadros de mando a través de una interfaz web gráfica e intuitiva aunque es mucho mas que eso. Es la culminación de un proceso que empezó con:
- CDF (Comunity Dashboard Framework): Framework de desarrollo que permitía hacer cuadros de mando mediante html y javascript. Todo un avanze en el momento que salió cuando yo los hacía programando páginas JSP.
- CDA (Comunity Data Access) : Framework que permite el acceso a los datos de una forma mas cómoda y elegante. Permite además cachear consultas para que estén previamente calculadas y jugar e interactuar con diferentes orígenes de datos.
- CCC (Comunity Chart Component): Cualquier persona que haya desarrollado para la web sabe que manejar el aspecto visual, tan importante en nuestro desarrollo, es un dolor de cabeza constante debido a la diversidad de navegadores. Comunity Chart Component nos permite abstraernos de todos esos problemas y centrarnos en lo que realmente importa: La visualización de nuestros datos. El Comunity Chart Component se basa en la librería de gráficos JavaScript Protovis .
- C ? ? : Pedro Alves y Webdetails son muy activos y nunca se sabe con que mejora nos van a sorprender.
1. Primer paso: Saber qué es lo que quiero
Seguramente nuestro Cuadro de mandos dará muchas vueltas y tendrá muchas modificaciones a lo largo de su vida útil, pero necesitamos un punto de partida y ese punto de partida suele ser 2 cosas:
- Listado de los KPI a incluir
- Boceto de visualización
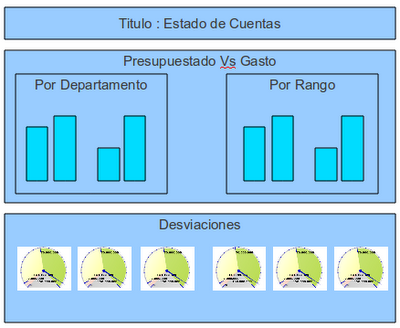
Mi cuadro de mandos: Estado de las cuentas: Presupuesto Vs Gastos
Mis KPI:
- Estado del presupuesto...
- Por departamento
- Por cargos
- Quien se desvía mas del presupuesto...
- Por arriba (Se pasa)
- Por abajo (Gasta menos de lo presupuestado... a estos hay que felicitarlos)

Y finalmente, decidir que interacción le vamos a dar a nuestro cuadro de mandos... en este primer cuadro de mandos vamos a hacerlo simple y tan sólo vamos a permitir ver las diferentes posiciones en cada departamento.
2. Segundo paso: Implementemos nuestro diseño
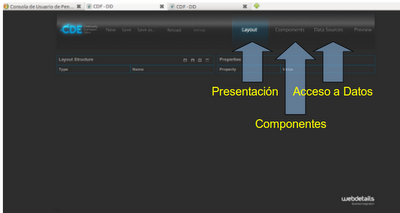
CDE está diseñado en 3 capas: Presentación, Componentes y Datos.

Presentación
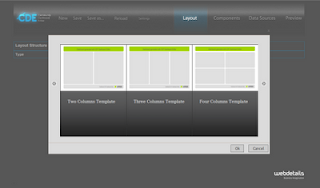
Empecemos diseñando la presentación, cómo se va a ver nuestro cuadro de mandos.Tenemos 2 opciones:
1.Aplicar una plantilla
2. Definir nosotros el contenido

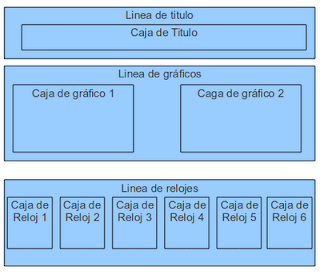
Líneas = Rows
Cajas = Columns.
Debemos, también tener en cuenta que CDE se basa en el framework CSS BluePrint por lo que el ancho máximo de la página disponible será 24. Si queremos hacer 2 columnas 12 y 12 , así sucesivamente.
Vamos pues a realizar la plantilla de nuestro cuadro de mandos:
Llenado de Contenido
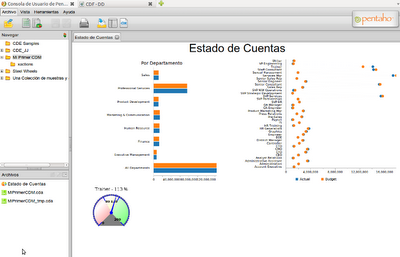
Una vez que tenemos la plantilla de nuestro cuadro de mandos empecemos a llenarla de contenido. Primero el origen de datos y luego la gráfica en cuestión. Para ello, lo primero que haremos será realizar la consulta en el visor OLAP. Una vez tengamos la consulta que queremos y esta nos retorne los datos que deseamos la utilizaremos en nuestro cuadro de mandos.Iremos a la pestaña de Data Sources donde se encuentran una gran variedad de orígenes de datos posibles.
A mi, personalmente me gusta utilizar los cubos OLAP que ya tenemos definidos por lo que haremos un nuevo orígen de datos MDX Query y MDX over JNDI . Cabe destacar que CDE incluye en muchos sitios un utilísimo auto completado y que se invoca presionando la tecla de cursor hacia abajo ( ↓ ).
Una vez que tengamos listo nuestro origen de datos es la hora de crear el gráfico. El gráfico se encuentra en la pestaña Components donde encontraremos un gran número de componentes. Nosotros nos vamos a centrar en los Charts y más concretamente en el CCC Bar Chart . Cabe destacar que mas allá de los atributos normales de un gráfico, podemos ir a las " advanced properties " que nos permitirán hacer una multitud de cosas con los gráficos disponibles.
Para tener nuestro primer gráfico hemos:
- Definido un origen de datos del tipo MDX y en concreto MDX over Mondrian JNDI
- El nombre del origen de datos que vamos a utilizar es Departamento_DS
- El origen de datos es sobre el schema SampleData que usa el JNDI SampleData
-
La consulta que vamos a utilizar es una que nos permitirá ver el actual y el budget para toda la empresa unido al detallado para cada departamento:
select NON EMPTY {[Measures].[Actual], [Measures].[Budget]} ON COLUMNS,
NON EMPTY Hierarchize(Union({[Department].[All Departments]}, [Department].[All Departments].Children)) ON ROWS
from [Quadrant Analysis] - Definimos un componente que utiliza ese origen de datos:
- El componente es un chart
- Concretamente es un CCC Bar Chart
- Definimos un alto y un ancho para el gráfico.
- Definimos el origen de datos ( datasource ) de ese gráfico como el que acabamos de definir Departamento_DS
- Le decimos que viene de una Crosstab
- Definimos el objeto html ( HtmlObject ) donde ubicaremos nuestro gráfico. El contenedor que hemos preparado en la plantilla de visualización
- Finalmente, en las propiedades avanzadas ( AdvancedProperties ) definimos que la orientación es horizontal para que se vea un poco mejor y ampliamos el tamaño que tendrá el eje de las Y ( YY axis size ) para que los nombres puedan caber
Ahora vamos a por nuestro segundo gráfico, el que nos permitirá analizar la desviación entre el presupuesto y el gasto real en función de los diferentes rangos laborales. El procedimiento es fundamentalmente el mismo. En este caso vamos a utilizar un gráfico del tipo CCC Dot Chart que nos proporcionará una vista más limpia que un gráfico de barras.
- Definido un origen de datos del tipo MDX y en concreto MDX over Mondrian JNDI
- El nombre del origen de datos que vamos a utilizar es Posicion_DS
- El origen de datos es sobre el schema SampleData que usa el JNDI SampleData
-
La consulta que vamos a utilizar es una que nos permitirá ver el actual y el budget para todas y cada una de las posiciones:
select NON EMPTY {[Measures].[Actual], [Measures].[Budget]} ON COLUMNS,
NON EMPTY {[Positions].[All Positions].Children} ON ROWS
from [Quadrant Analysis] - Definimos un componente que utiliza ese origen de datos:
- El componente es un chart
- Concretamente es un CCC Dot Chart
- Definimos un alto y un ancho para el gráfico.
- Definimos el origen de datos ( datasource ) de ese gráfico como el que acabamos de definir Posicion _DS
- Le decimos que viene de una crosstab
- Definimos el objeto html ( HtmlObject ) donde ubicaremos nuestro gráfico. El contenedor que hemos preparado en la plantilla de visualización
- Finalmente, en las propiedades avanzadas ( AdvancedProperties ) definimos que la orientación es horizontal para que se vea un poco mejor y ampliamos el tamaño que tendrá el eje de las Y ( YY axis size ) para que los nombres puedan caber
Finalmente vamos a poner el primero de los tacómetros. Los tacómetros son un tipo de gráfico especial porque:
- Es de los que mas le gusta a los usuarios finales. A todo el mundo le gusta la velocidad.
- Es un gráfico aparentemente sencillo pero que encierra la complejidad interna que supone presentar su información carácteristica:
- Rango malo
- Rango medio
- Rango bueno
- Valor máximo
- Valor obtenido.
- No hay un componente (al menos yo no lo conozco) CCC que nos proporcione este tipo de gráfico por lo que tendremos que utilizar una xaction . Esto además nos permitirá ver como interactuar con las xactions
No voy a poner el resto de los tacómetros porque este post empieza a ser largo y tampoco es necesario repetir pasos. Vamos ya a la última parte interesante. La interacción del usuario.
Dotar el cuadro de interacción y vincular elementos
Ahora es cuando viene la grácia de los cuadros de mandos. Es cuando vamos a dotar a nuestro cuadro de interacción. Vamos a dotarlo de la capacidad de responder a preguntas.
Para nuestro cuadro, lo que vamos a hacer es habilitar la posibilidad de poder hacer click en cualquiera de las barras de la gráfica de departamento y que nos permita ver el desglose de ese departamento en función de las diferentes posiciones.
Para explicar el funcionamiento voy a valerme de la siguiente gráfica:
 Partimos de la base que el usuario quiere poder
filtrar
la información. Es decir, el usuario quiere poder clicar en alguno de los departamentos y ver la información relativa a ese departamento. A tal efecto definiremos una serie de
parámetros
para registrar todos esos filtros que queremos definir. A su vez los componentes de nuestro cuadro de mandos
pueden afectar a dichos parámetros
. Igualmente los componentes de nuestro cuadro de mandos pueden
escuchar
a dichos parámetros y reaccionar a un cambio.
Partimos de la base que el usuario quiere poder
filtrar
la información. Es decir, el usuario quiere poder clicar en alguno de los departamentos y ver la información relativa a ese departamento. A tal efecto definiremos una serie de
parámetros
para registrar todos esos filtros que queremos definir. A su vez los componentes de nuestro cuadro de mandos
pueden afectar a dichos parámetros
. Igualmente los componentes de nuestro cuadro de mandos pueden
escuchar
a dichos parámetros y reaccionar a un cambio.
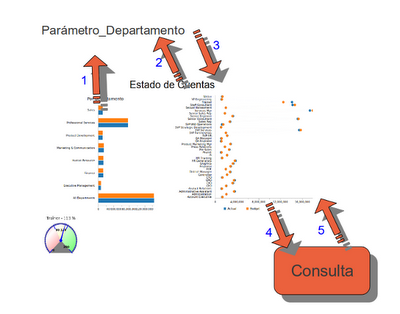
Partiendo de esta arquitectura cuando un usuario clica en una de las gráficas lo que acontecerán es:
- El usuario clicará en una de las barras del gráfico de departamentos. Este click establecerá un nuevo valor en el parámetro Parámetro_Departamento que hemos definido a tal efecto.
- El gráfico de posiciones (cargos) escucha al parámetro Parámetro_Departamento de forma que cuando se establece un nuevo valor para el sábe que tiene que re-calcularse .
- Para re-calcularse toma el valor del parámetro Parámetro_Departamento
- Con el valor del parámetro Parámetro_Departamento invoca la consulta que lo nutre de valores proporcionándoselo para que lo utilize.
- La consulta se ejecuta tomando el valor del parámetro Parámetro_Departamento y devuelve los resultados.
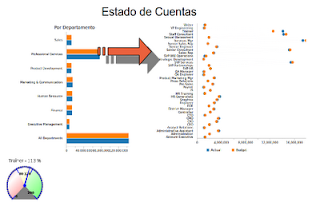
Todo esto para que, para el usuario lo que aparentemente pasará será esto:
 Que hago click en un departamento y el gráfico de posiciones se recalcula mostrándome sólo los valores para ese departamento.
Que hago click en un departamento y el gráfico de posiciones se recalcula mostrándome sólo los valores para ese departamento.
En resumen, que hemos hecho?
- Hemos definido el parámetro Parametro_Departamento para manejar el departamento que queremos ver. El parámetro lo hemos inicializado con " Children " que es la palabra reservada que cuando la ponga en la consulta me dará todos los departamentos.
-
Le hemos dicho a la gráfica
Graf_Departamento
que es clicable y le hemos proporcionado la función que ejecutará cuando se realize un click:
function(a,b,c){
if(b=="All Departments"){
mi_var= "Children";
}else{
mi_var = "[" + b + "]";
}
Dashboards.fireChange('Parametro_Departamento',mi_var);
} - Le hemos dicho al gráfico Graf_Posicion que debe escuchar al parámetro Parametro_Departamento. Igualmente le hemos dicho que para recalcularse tomará en cuenta el parámetro Parametro_Departamento.
-
Finalmente, en la consulta
Posicion_ds
que es la consulta que llena de datos el gráfico
Graf_Posicion
se le ha dicho que espera un parámetro que se llamará
Parametro_Departamento y se ha vuelto a inicializar a Children
para que la carga inicial relativa a todos los departamentos devuelva todos.
Y... Listo!. Ya tenemos la funcionalidad básica de nuestro cuadro de mandos. Tan sólo nos falta vincular el tacómetro y que responde a una xaction que hemos definido nosotros. Vamos a hacerlo....
Lo que hemos hecho es lo mismo una vez mas... Decirle que escuche al parámetro Parametro_Departamento y pasarle los parámetros que espera recibir la xaction. La xaction que hemos diseñado para que pinte el tacómetro espera 3 parámetros:
- Posicion : Es una xaction genérica que espera que le pases como parámetro si quieres que te muestre el primero, el segundo o el terceo.
- Arriba_abajo : Si quieres que te enseñe el que mas o el que menos. El que está por arriba (TopCount) o el que está por debajo (BottomCount)
- Departamento : Pues eso, si se refiere a un departamento específico o a cualquiera.
Ahora ya sí que está toda la funcionalidad básica. A partir de aquí es acabar de pintar el resto de tacómetros y vincularlos.
Si bien es cierto que quedan muchas cosas que hacer, a estas alturas yo ya se lo enseñaría al usuario final para que tuviera una idea de su aspecto y funcionalidades.

Si te ha gustado este tutorial te recomiendo mucho este post de Slawomir Chodnicki donde se entra en funcionalidades en las que yo no he querido entrar para no repetirme pero que considero interesantes.
Si te interesa adquirir un conocimiento mas profundo... Bueno siempre es buena idea preguntarle al creador, Pedro Alves .
Si tienes cualquier duda sobre este tutorial, pues estaremos encantados de saber que has estado leyendo hasta aqui. ¡Pregunta sin vergüenza!


