Os contamos como utilizar emoticonos en los ejes de las gráficas y en los filtros de los informes de PowerBI. Es una funcionalidad muy útil para salir de lo común en cierta medida y darle un extra a la experiencia del usuario a la hora de revisar el informe.
Existen casos muy comunes en los que los informes están dotados de información relativa a emails, teléfonos, encuestas, etc. Bien, lo que se quiere conseguir es darle un toque especial a nuestro informe mostrando imágenes en vez de palabras en las distintas gráficas y filtros.
Para ello lo que se va a utilizar son los emoticonos recogidos en UNICODE, y para utilizarlos se va a hacer uso de la función UNICHAR () de DAX.
Para ver más tutoriales gratuitos sobre PowerBI, sigue este enlace
1. Preparación del informe en Power BI
Creación del modelo de datos
Se va a utilizar como ejemplo un caso muy simple sobre encuestas de satisfacción las cuales recogerán los siguientes datos:
- Nivel de satisfacción (Tipo): referencia a si el usuario está muy satisfecho, satisfecho o insatisfecho.
- Género: siendo las posibilidades masculino y femenino para este ejemplo.
- Provincia: para llevar un seguimiento de los lugares desde los que se han realizado las encuestas.
- Fecha: con la que se sabrá cuando se ha hecho dicha encuesta.
- ID: identificador para cada una de las encuestas
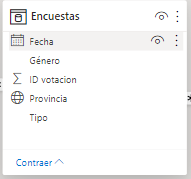
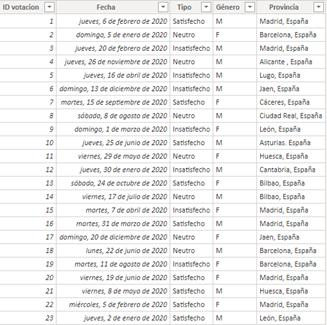
El resultado en Power BI de lo que se acaba de mencionar es:

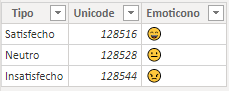
Ahora procedemos a crear la tabla Unicode que va a reflejar los datos de los distintos niveles de satisfacción.
Esta tabla contiene los siguientes parámetros:
- Tipo: será el tipo de satisfacción, de los ya comentados (Muy satisfecho, satisfecho, insatisfecho)
- Unicode: hace referencia al código Unicode del emoticono que vamos a utilizar
- Emoticono: es una columna creada con la función UNICHAR () que será la encargada de traducir el código en emoticono.
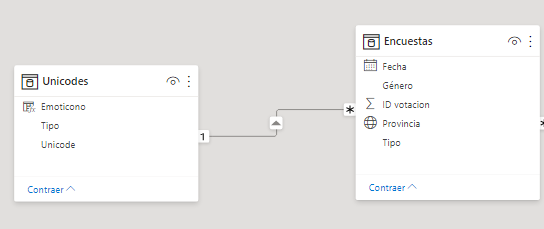
El resultado de la tabla en PowerBi junto con la anterior sería:

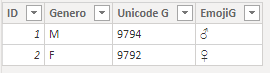
Por último, vamos a crear la tabla referente a los géneros, que contiene los siguientes datos:
- Género: se va a representar con una M o una F en función de si es masculino o femenino.
- ID: se va a utilizar para identificar el género.
- Unicode G: va a contener el código Unicode para el símbolo de masculino y femenino.
- Emoticono G: es la columna creada por la función UNICHAR () que traduce los códigos anteriores.
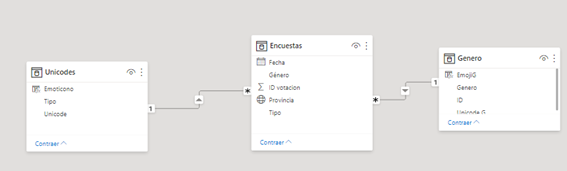
El resultado es:

Este sería el modelo completo que vamos a utilizar. Se podrían meter más dimensiones, pero para este ejemplo tan simple no son necesarias.
Función UNICHAR () y UNICODE ()
Como se ha comentado en el primer apartado se va a hacer uso de la función UNICHAR () para utilizar los emoticonos pertinentes. Por tanto, se va a hacer una breve descripción de esta función y su función inversa que es UNICODE ().
- UNICHAR (number): esta función recibe como parámetro un número que hace referencia al emoticono que nosotros queremos utilizar. Hay muchos emoticonos y cada uno de ellos tiene su propio código. Solo con buscar en internet el emoticono que queremos nos aparcerá su código o bien en formato Hexadecimal, por ejemplo U+2000, o bien en su forma decimal 8192 que es la que vamos a necesitar. En este enlace viene la información más detallada: https://docs.microsoft.com/es-es/dax/unichar-function-dax
- UNICODE (text): esta función es lo opuesto a la que se acaba de mencionar, recibe como parámetro el carácter que queremos convertir en código Unicode. Para más información utilizar el siguiente enlace: https://docs.microsoft.com/es-es/dax/unicode-function-dax
Resultado de datos ficticios
En este apartado se va a mostrar los datos de prueba creados en base a los apartados anteriores.
Tabla Encuestas:

Tabla Unicode:

Tabla Género:

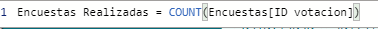
Además de estas tablas se ha creado la tabla medidas en la que se contiene la medida Encuestas Realizadas que simplemente cuenta el número de encuestas realizadas.

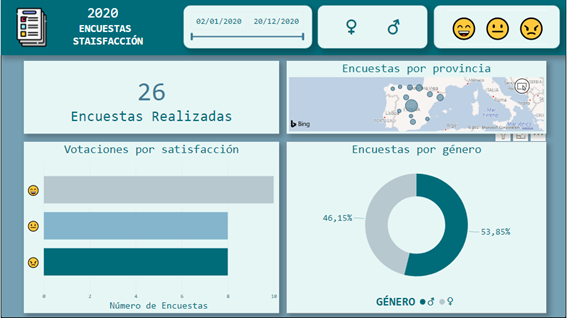
Realización del dashboard
En este apartado se va a realizar el ejemplo de dashboard correspondiente a todo los realizado anteriormente.
En primer lugar, se van a realizar los distintos gráficos y KPIs. Al ser un ejemplo muy simple con datos que han sido incorporado a mano, no hay mucha información de la que poder sacar distintas medidas, pero lo más importante de esta tarea es ver como realmente se pueden utilizar los valores correspondientes a los emoticones de la tabla Unicode y género para incorporarlos a los ejes de las gráficas y a los filtros.
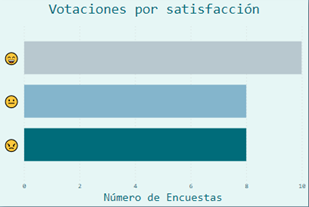
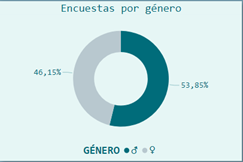
En este ejemplo vamos a utilizar un gráfico de barras horizontal para la tabla Unicode y un gráfico de anillos para la tabla género:


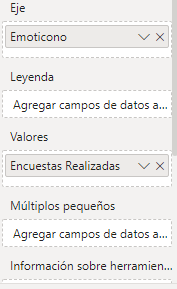
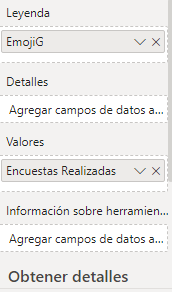
Como se puede observar, en el eje X del gráfico se encuentran los emoticonos referentes a los distintos niveles de satisfacción, y en la leyenda del gráfico de anillos se encuentran los emoticonos referentes al género.
Gráfico barras:

Gráfico anillas:

Ahora se procede a crear una tarjeta con la medida Encuestas Realizadas y un mapa para localizar visualmente las zonas desde las que se han realizado.


Y finalmente procedemos a crear los filtros de Fecha, Género y Nivel de Satisfacción, para los que utilizaremos los emojis de nuevo.

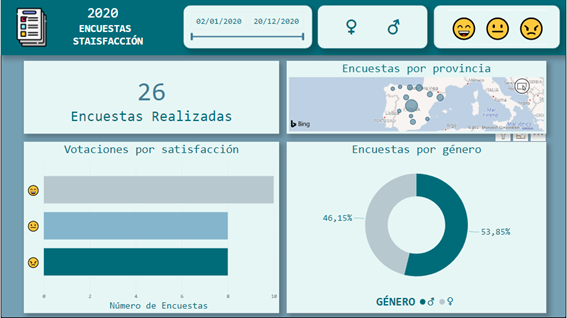
Esta sería la creación de todos los elementos visuales, ahora simplemente se le da un formato y se organizan para que queden agradables a la vista.

2. Conclusión
En conclusión, se puede sacar que este es un recurso muy útil para darle vida a los informes y hacer que de alguna manera los datos más comunes queden reflejados de una manera más llamativa y cómoda al nivel experiencia de usuario.
De todas formas, no se debería abusar de este recurso ya que, si por algún casual nos pasamos rellenando nuestro informe con emoticonos, el propio informe podría perder consistencia y seriedad. Por tanto, lo óptimo sería utilizar los emoticonos en una medida razonable y con la intención de aportar información básica de forma visual.